NineAi ChatGPT:全新版AI系统网站源码
NineAi ChatGPT:全新版AI系统网站源码




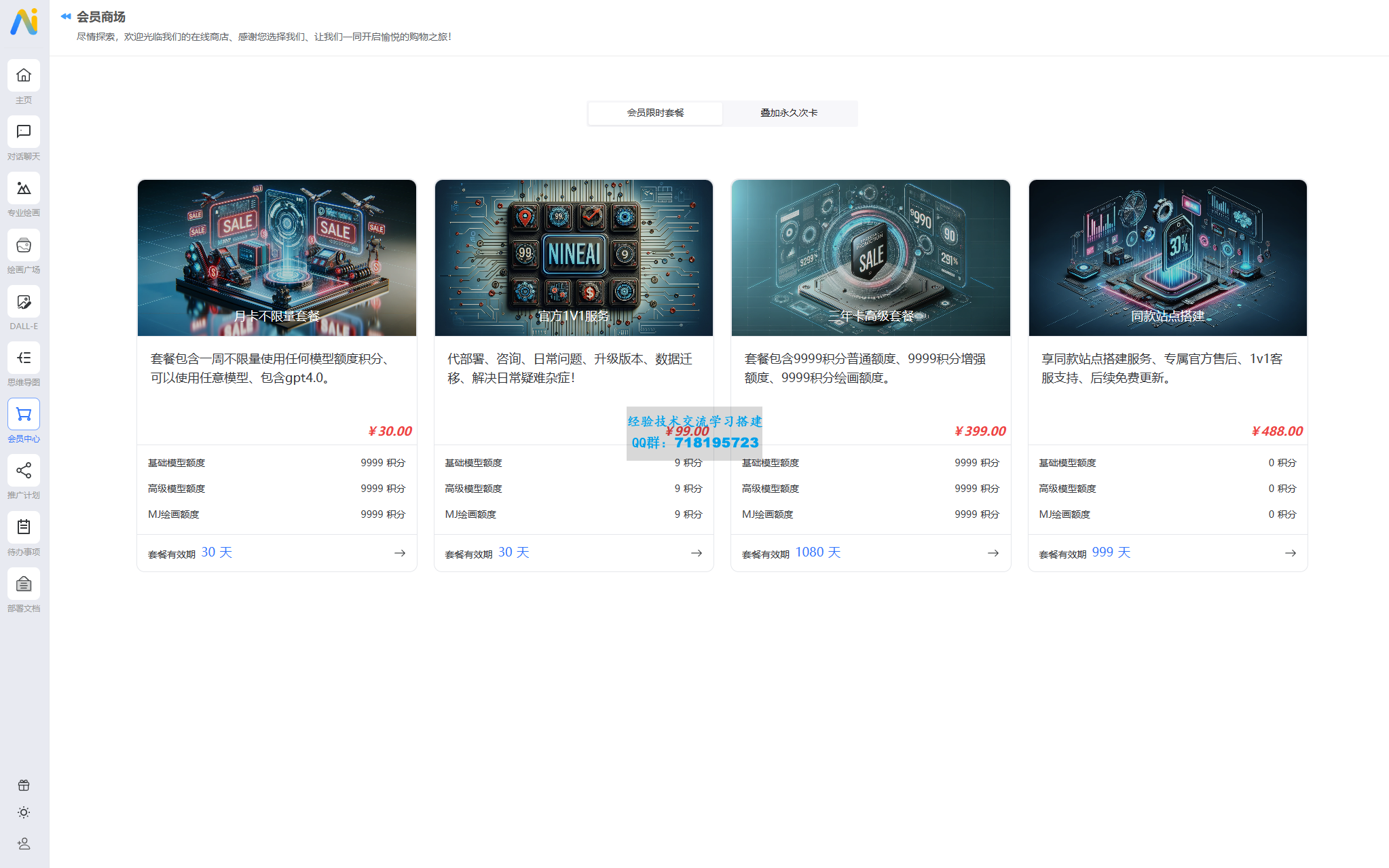
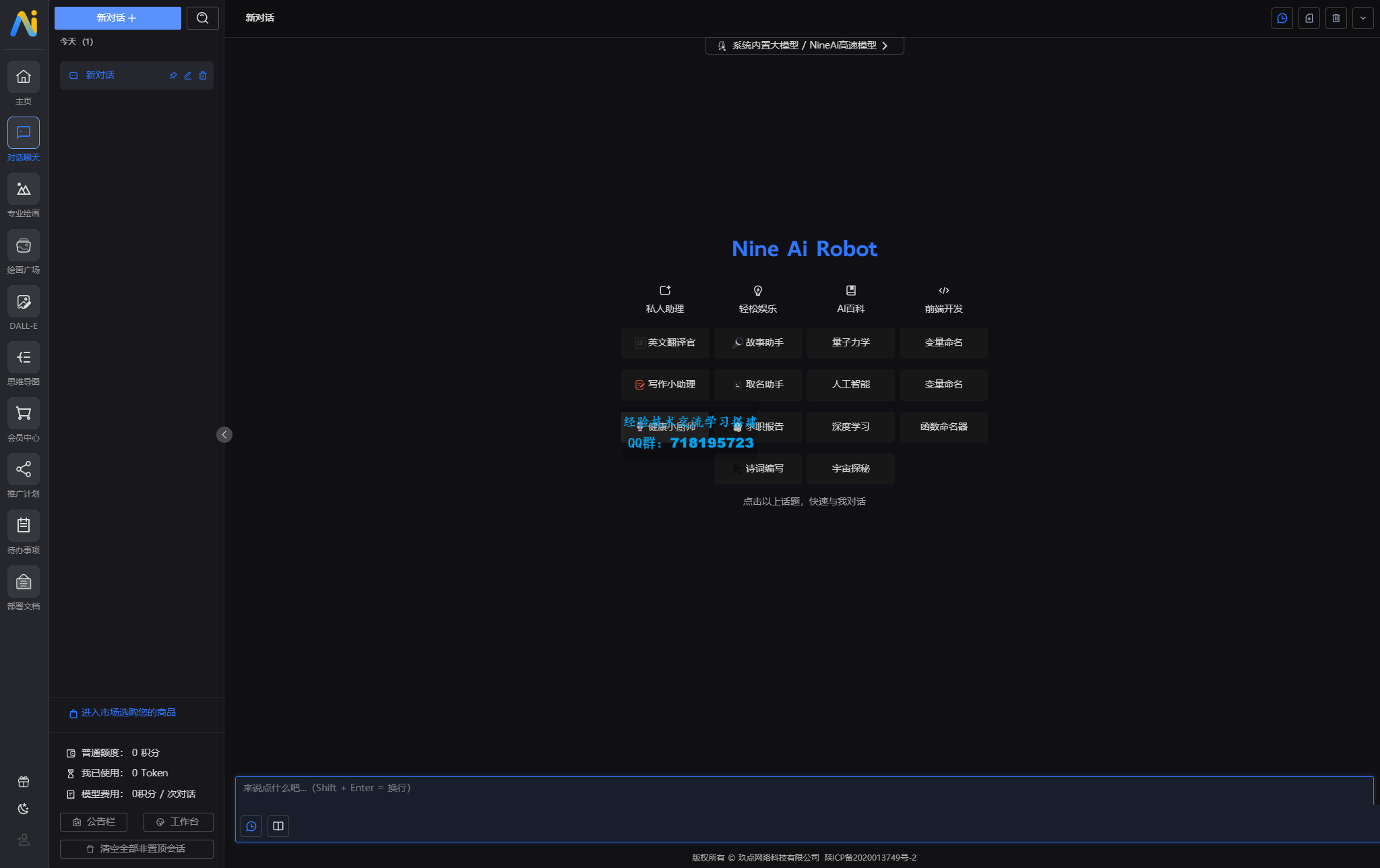
Nine AI.ChatGPT是基于ChatGPT开发的一个人工智能技术驱动的自然语言处理工具,它能够通过学习和理解人类的语言来进行对话,还能根据聊天的上下文进行互动,真正像人类一样来聊天交流,甚至能完成撰写邮件、视频脚本、文案、翻译、代码,写论文等任务。
必要环境
nodejs version > 16
pnpm version > 6
mysql version >= 5.7
redis
目录结构
chat 用户端代码
admin 管理端代码
service 服务端代码
本地开发
三端统一命令
pnpm install 安装依赖
pnpm dev 启动项目
pnpm build 打包项目
启动项目
分别安装依赖 pnpm i
首先启动服务端进入service 创建.env文件 在其中修改 测试数据库信息和redis 配置完成后 pnpm dev
数据库通过orm映射 启动项目会自动创建数据库
启动完成后可以打开chat admin pnpm dev启动
关于授权
授权模块在 src/modules/globalConfig/globalConfig.service.ts 文件下
对函数 nineAiCheckAuth 移除其中内容就并且移除onModuleInit的nineAiCheckAuth就可以移除授权
对应的 src/modules/task/task.service.ts中的定时任务也可以移除掉 checkauth 定时任务
打包路径问题
service
后端服务直接 pnpm build 即可 .env为环境变量文件 需要后续自己挂载或者创建 项目有 示例文件.env.example
打包命令会对代码混淆,打包之后 只需要下图这些文件即可、其他文件不再需要
后端服务打包后需要这七个文件
chat
前端项目打包的配置文件是.env.production 和admin相同
只需要改变这个变量 如果分开部署的则填写你的线上后端服务地址 建议分开 第一行地址填写这个自己的线上地址就行
admin
管理端是同理、一样修改这个文件
同样分离部署只需要打开红框的内容即可、替换为自己的线上地址 其余配置并不需要修改 也暂时用不到
其他文件
刷新404问题
前端history项目刷新都会404 需要对Nginx进行配置

NineAi ChatGPT:全新版AI系统网站源码标题图片
本站声明:
1:本站不存储任何资源文件,敬请周知!本站所有资源仅供技术人员研究学习使用,如需商业使用请直接联系版权方获取授权!
2:本站信息若非特殊注明均为会员搜集发布,本站不对资源提供任何技术支持,请自行研究学习。
3:本站客服仅对站点使用提供咨询解答,不涉及任何资源内容信息。
4:本站不销售任何资源,我们仅提供技术交流分享服务。
5:如果此资源信息对你的权益造成困扰,请直接点击标题下的《投诉/版权异议》提交您的有效证明信息,我们会及时处理相关信息并且通知相关会员。
et资源
et资源 » NineAi ChatGPT:全新版AI系统网站源码
标签:ChatGPT AI系统 管理系统 php源码 整站源码












嗯 下载看看
hexingq评论Re:NineAi ChatGPT:全新版AI系统网站源码
希望这个是我要的 否则回来骂你
fuzhou评论Re:NineAi ChatGPT:全新版AI系统网站源码